Laravel Nova 4 UI Kit for Figma just released
September 21st, 2022 · Written by Samuel Jesse

Contents
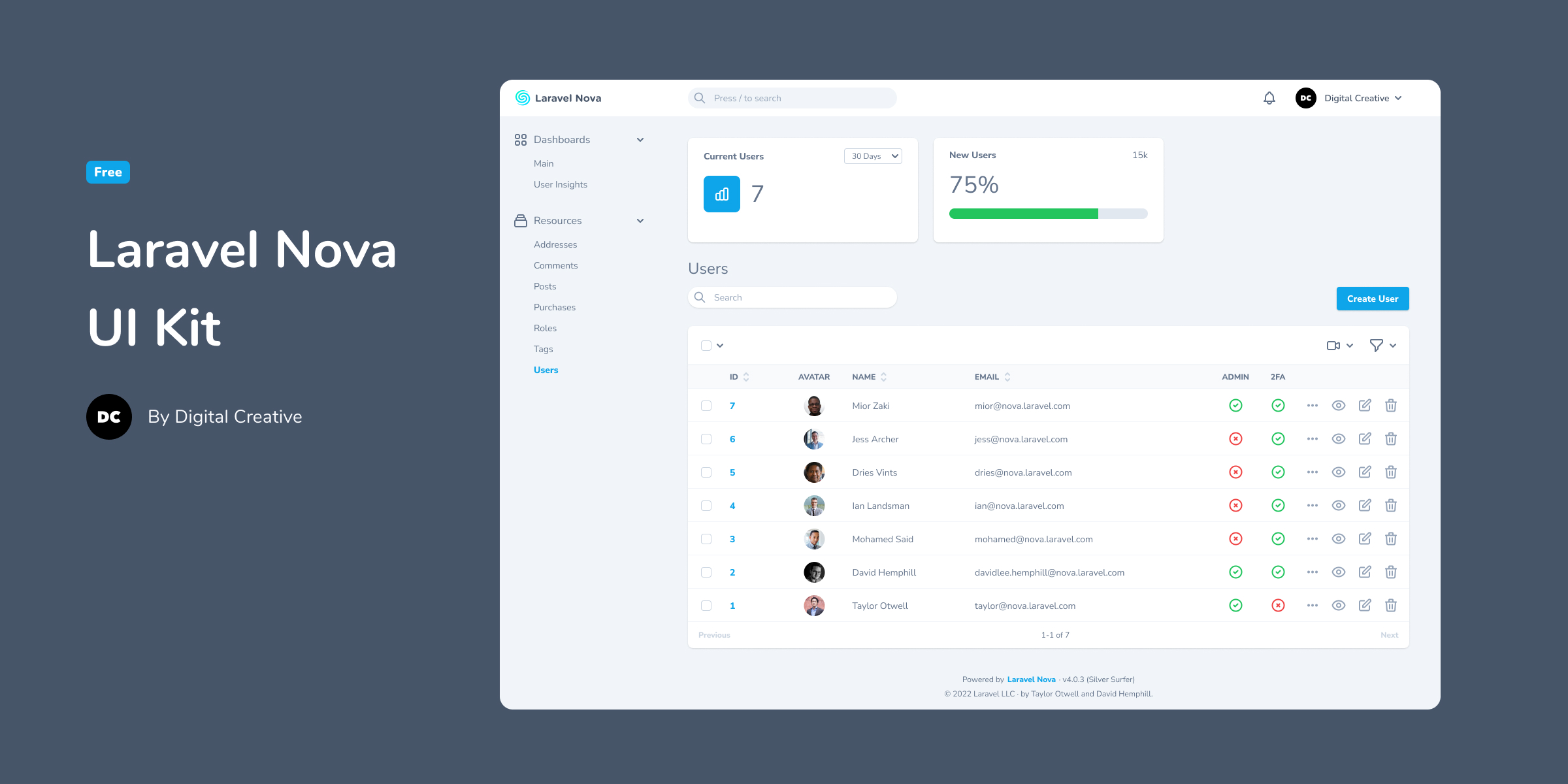
The Laravel Nova UI Kit was recently published to the Figma community by the Digital Creative design team.
Get a copy from the Figma community file page.
At Digital Creative we use Laravel as our go-to backend development framework, and often use Nova as the foundation interface for a number of our CRM, CMS, ecommerce and dashboard projects. With the release of Nova 4 came big and beautiful changes to the UI and the UX of the Nova dashboards.
We love to build with Nova and extend its features with open source packages, but we realised there was no design templates available for Nova 4. So we designed one that could help us quickly create mockups to share with clients, to iterate ideas with developers and to create case study examples quickly with mockup data.
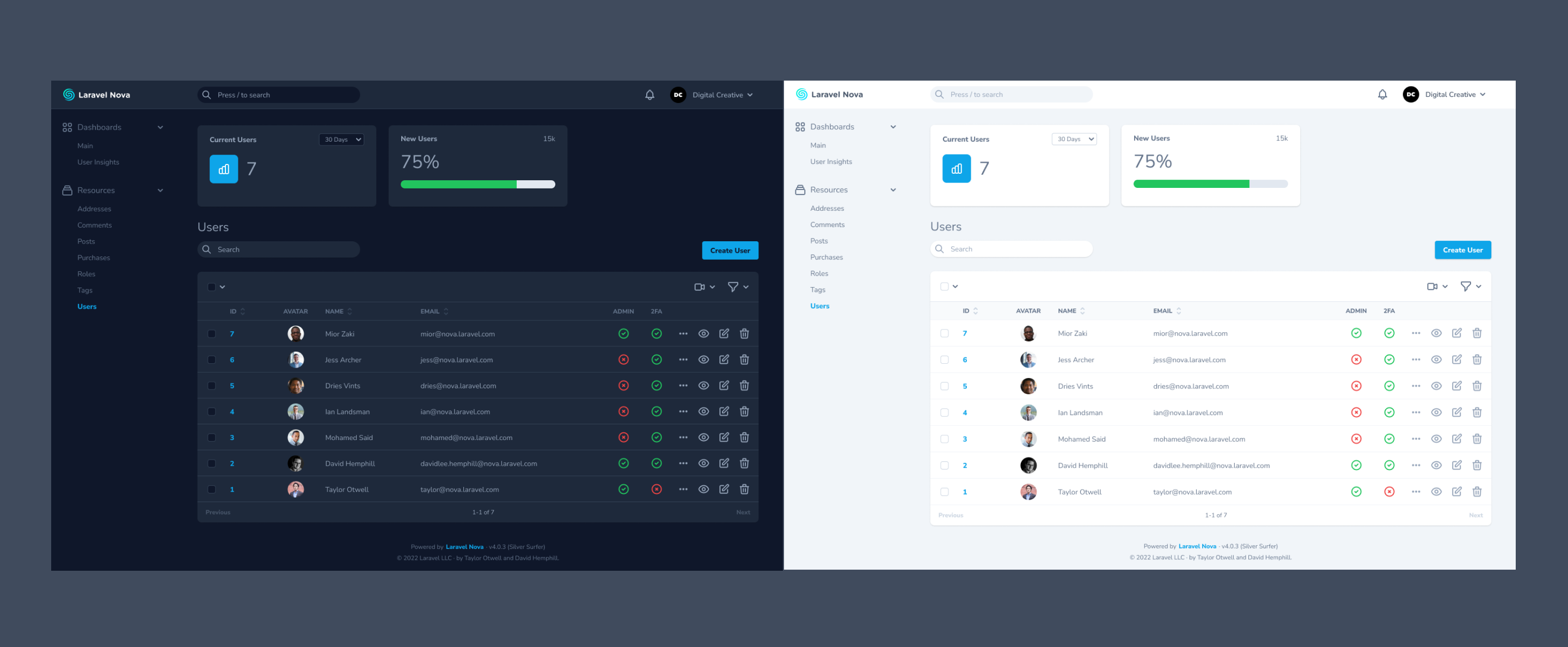
In the first version of our Nova UI Kit we started by recreating the dashboard mockup shown on the official Nova website, and designed both light and dark mode versions of the mockup in Figma, creating all the UI components that are used.
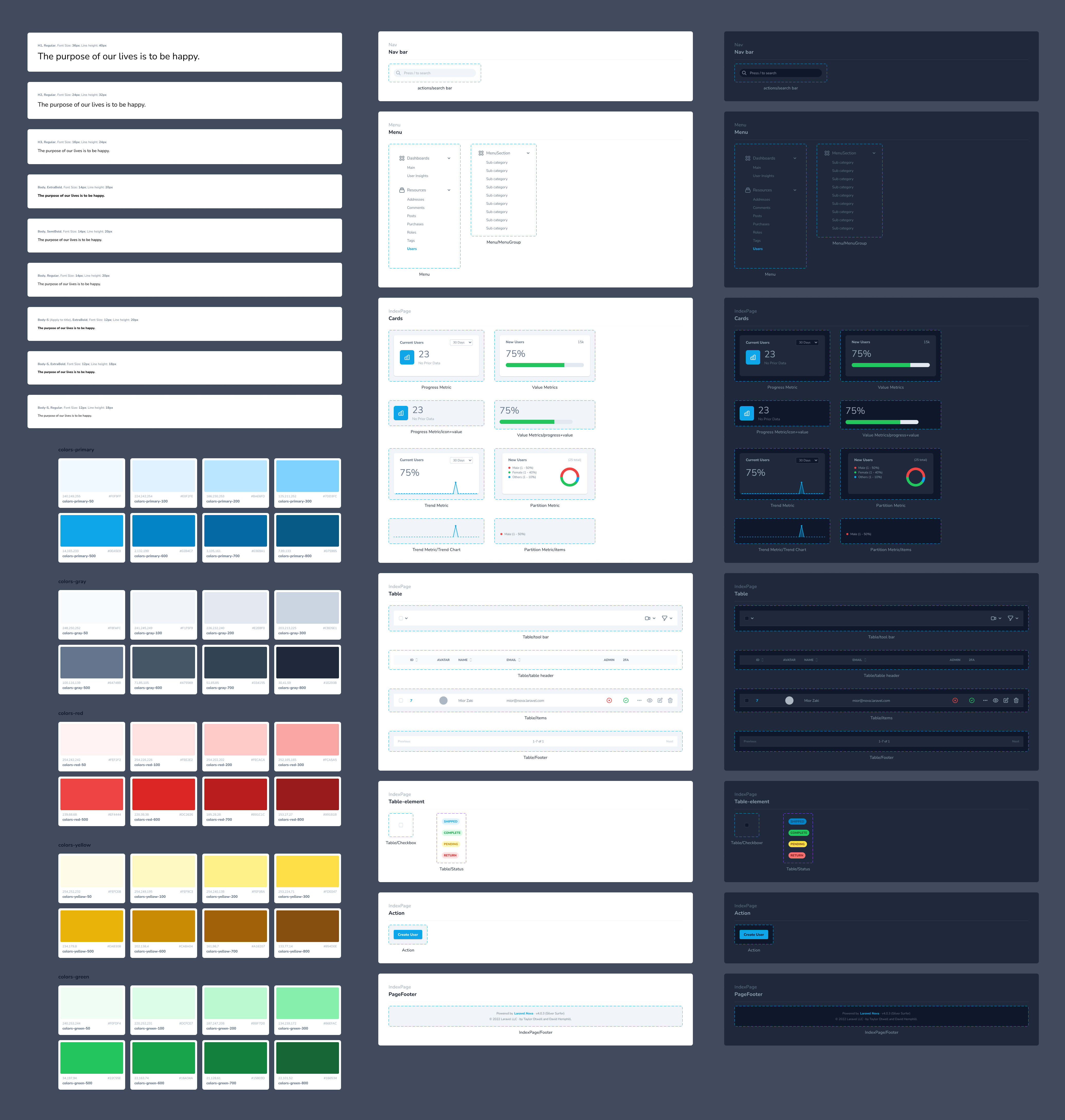
Laravel Nova 4 Figma UI components

Laravel Nova 4 Figma UI components
Missing a component you need? Leave a comment on Figma with a request
We continue to build on this Nova UI Kit, adding more pages and extending the library of components in both light and dark mode. Please leave a comment on the [Figma community page](https://www.figma.com/community/file/1133720362281115137) if you have any requests or suggestions for missing Nova components. We'd be delighted to hear from you.

Laravel Nova 4 dashboard UI designs in Figma in both light and dark mode
Have a project in mind?
Join our newsletter!
Get valuable insights on the latest digital trends, strategies, and developments in China and globally delivered straight to your inbox.