Is Your App Idea Any Good? Validating Concepts to Ensure Success
December 3rd, 2023 · Written by Zippora Lau

A flash of insight strikes at 3 am. Still half-asleep, you scribble down an idea for the next big app. It could revolutionize an industry, make mundane tasks fun, or enable connections no one had considered before you.
As daylight breaks, and you look at your idea while sipping your first cup of coffee, doubts creep in. Will people really use this? Would they pay for it? Is it solving a real problem for them?
The gravelly morning voice of uncertainty needn't derail your vision. Systematically validating your digital product idea before investing heavily in development can pave an intentional path to success or failure.
Validation sheds light on actual market pain points, functional needs, emotional connections, and willingness to pay. It summons the voice of potential customers to join a two-way conversation about your idea. With some hustle and creativity, you can capture invaluable feedback at a low cost before going all in.
This process steels promising ideas against uncertainty while filtering out ones unlikely to take hold. Testing transforms questions into meaningful conversations and insights. Skipping ahead without engaging potential users is like wandering onto a stage before learning your lines. Why leave success to hope when you can take an evidence-based path?
Through surveys, mock-ups, landing pages, interviews, prototypes, and more, idea validation puts vision to the test. It teaches rather than preaches. In this article, we will demonstrate how.
What Does App Validation Mean, And Why Is It Important?
What does putting an idea through the validation wringer mean before pursuing app development? At its core, it means putting your assumptions to reality checks.
Imagine you conceive an app for homemade craft cocktails with customized recipe generators, video tutorials, and an ingredient delivery service. Thousands of busy urbanites eagerly shake up their happy hours in your vision.
This app might prove wildly successful. Or it may never gain traction beyond a tiny niche. Interrogating ideas via validation separates possibilities worth pursuing from whims unlikely to pan out.
Take TikTok, for example. No predecessor app had allowed everyday people to create and share short-form videos with built-in remixing. And the platform’s early trajectory in China remained niche.
TikTok’s creators stayed flexible and receptive to user feedback, adjusting features that failed to resonate. Through rapid validations, they honed an algorithm serving content people craved rather than what creators assumed they wanted. Still, TikTok struck gold.
From concept to launch and beyond, TikTok validated their app through users’ actual engagement rather than theories or preferences stated in surveys. They steered into what worked and quickly pivoted when it didn’t.
This experimental, evidence-driven approach allows founders to refine fuzzy front-end ideas about solving problems or pleasing users. Testing concepts, interface designs, product roadmaps, and more can prevent wasted effort on assumptions that don’t align with reality.
The validation process proves an idea by spotlighting flaws, risks, incorrect assumptions, or missing ingredients for success. Don’t wait until after launching to ask questions that can make or break an app - develop a successful app from the very start.
6 Simple Steps To A Successful Digital Product Development
1. Sharpen Your Solution
Before coding a single line, ensure your app concept targets tangible problems users face. Observe their world to pinpoint irritations and difficulties—survey similar solutions to benchmark. Shape an offer threading unique value through established user flows.
2. Spotlight Target Users
Personas and user journeys bring faceless groups into focus through stories and specifics. Sketch out pain points plus circumstances where your digital product would shine. Contrast use cases are unlikely to arise. Fuzzy audiences get left behind.
3. Design Imperfect Prototypes
Mock-ups, diagrams, lo-fi landing pages — be scrappy. Rough visions invite constructive criticism as users hint at where to polish. Silence ambiguity by visualizing, not theorizing, what your app could do. Early failure spots upside earlier.
4. Listen Before Monologuing
Interrogate ideas through user interviews to highlight flaws and untested notions. Debate instincts through quick validation surveys tied to measurable benchmarks. Dialogues redirect well-meaning whims. Talk users through proto-experiences.
5. Justify With Real Money
Would an eager audience pay, subscribe, or donate to sustain your app post-launch? Test pricing models, feature tradeoffs, and the tipping point where adoption stalls. Scrutinize whether venture, ad, or usage revenues could recoup costs in a timely and sizable manner.
6. Keep Exploring After Launch
Validation continues as live products react to consumer chaos. Move boldly by mastering nimble release channels, quick iteration capabilities, and continuous data pipelines. Listen for signals worth doubling down on as usage explodes or flatlines in certain areas. Stay receptive.
Getting Traction or Sinking Unnoticed: Testing Concepts Before Launch
Imagine giving your all to an app for dog owners to meet, mingle, and find play dates. You code slick features for photo sharing, interest-based chat forums, and pawprint reactions. Then, at launch, tumbleweeds. Building an audience from zero is brutally hard without proof people want this.
Validation lets ideas “fail fast” before overinvesting. With some hustle and creativity, you can capture honest user perspectives at low to no cost before developers clock overtime.
Surveys Uncover Make-or-Break Insights
Online surveys help gauge initial reactions to concepts. Describe your dog play date app to understand the pain points people face and the excitement they crave. Ask point-blank if they would use and pay for such an app.
Neutral parties give more candid feedback than friends. Just a few dozen responses highlighting the same reservations flag your riskiest assumptions.
Surveys are a quantitative validation method yielding actionable data on potential usage and revenue. Well-crafted questions can make or break an app by exposing flawed assumptions.
Surveys work best when you:
Ask pointed questions:
- Would you use [app name] to meet other dog owners and set up play dates? (Yes/No)
By gathering direct feedback, you smoke out early skepticism rather than read between lukewarm opinions.
Target meanings beyond words:
- I’d be interested in a dog play date app. (Scale of 1-5)
Quantify reactions. Active interest signs stronger intent versus users embracing and advocating an idea.
Bundle open and closed-ended questions:
-
Would you pay a monthly fee for [app name]? (Yes/No)
-
How much would you reasonably pay per month? (Write-in)
Anchor quantitative responses with qualitative explanations to enrich your learnings.
Test pricing models:
-
Version A Includes: [features] - $10/month
-
Version B Includes: [more features] - $20/month
Gauge reactions to actual monetization plans, not hypotheticals. People overestimate the likelihood to pay.
Simulate decision points:
- You open [app name] and see [interface screenshots]. Would you click “Sign Up” or keep browsing?
Attempting to mimic real-world usage sharpens accuracy over general claims.
Surveys should pressure test ideas early, frequently, and cost-effectively. Ask focused questions. Quantify reactions. Simulate decisions. And most importantly, listen.
Mock-ups Multiply Insights
Static screenshots walk through key app functionality. Weave branching dialogue: “If you tapped here, what would you expect next?” Mock-ups feel tangible, unearthing deeper wants, confusion, or deal-breaking flaws.
Proto-personas conceptualize target users through imagined identity sketches. But static descriptions only reveal so much. Mockups and user journey mappings animate proto-persons to unearth profound insights.
Mockups visually walk proto-persons through using your app's key features. Connect these storyboards into a clickable journey, uncovering usability friction points.
Imagine a proto-persona named Alex, a busy professional who recently adopted a high-energy puppy. Sam feels guilty leaving his dog Chipper home all day and wants her to socialize, but he struggles to find time to coordinate play dates.
Mockups can visualize how Alex might experience a dog play date app after work hours. One storyboard screen shows Alex entering Molly’s age, energy level, favorite toys, and closest dog park. The following mockup displays nearby owner profiles with compatible puppies for a suggested Friday group romp.
Mockups invite questions on Alex’s reactions: "Would too few owner suggestions discourage him from the app?" and "What info is non-negotiable when deciding on a good play date for Chipper?”
Journey mapping tracks the entire experience over time - from downloading the app triggered by Chipper destroying furniture and chewing shoes to posting play date requests, successfully tiring Chipper out with new friends, and ultimately feeling less guilty about Chipper’s stimulated happiness.
Asking, “Would Alex realistically complete this full cycle often enough?” spots wider adoption risks. Mockups and maps in tandem stress test assumptions through a proto-person’s eyes.
Prototyping and Surveys Bring Ideas to Life
Proto-personas, mockups, and journey maps explore hypothetical contexts. Prototyping makes ideas tangible to sharpen validation. Surveys gather broader reactions. Combined, they illuminate a path forward.
Lo-Fi Prototypes Answer Early Questions
Paper prototypes provide low-effort yet insightful user testing, even early on—Mockup hand-drawn app screens with key features, transitions, and choices. Incorporate post-it note questions, too. Watch people engage and provide candid feedback.
Though basic, paper prototypes reveal usability issues and confusion points so you can iterate. Testing sessions also uncover which features interest people versus bore them, helping prioritize development.
Hi-Fi Prototypes Mimic The Real Thing
Digital prototype tools allow you to link screens and mimic proposed functionality without intensive coding. Test these higher fidelity experiences via a web link on a mobile device to assess responses.
Ask users to complete specific tasks as you observe where they succeed versus stumble. Does the path through your app flow logically? Do people comprehend key features? A prototype feels much closer to using the final mobile product.
Surveys Quantify Perceptions
While prototyping reveals qualitative insights on engagement, surveys provide quantitative data. Pepper your questions with stats on how many people would use or pay for core features.
You can share digital prototypes via links and follow up with targeted survey questions. Quantify elements people loved, liked, or disliked. Statistical signposts guide wise investment choices.
Combine prototyping approaches with surveys at multiple checkpoints. Together, they pressure test fledgling concepts to determine if your app solves problems people care about. Don’t just imagine user reactions when you can easily ask.
These validation techniques - mockups, proto-personas, surveys, and more - assess ideas in isolation through hypothetical engagement. Yet connecting techniques brings concepts to life.
For example, Recap is a remote UX research tool we created together with our partners at UX Spot.
Recap complements surveys with rich, diary-based insights drawn directly from target users’ realities over time.
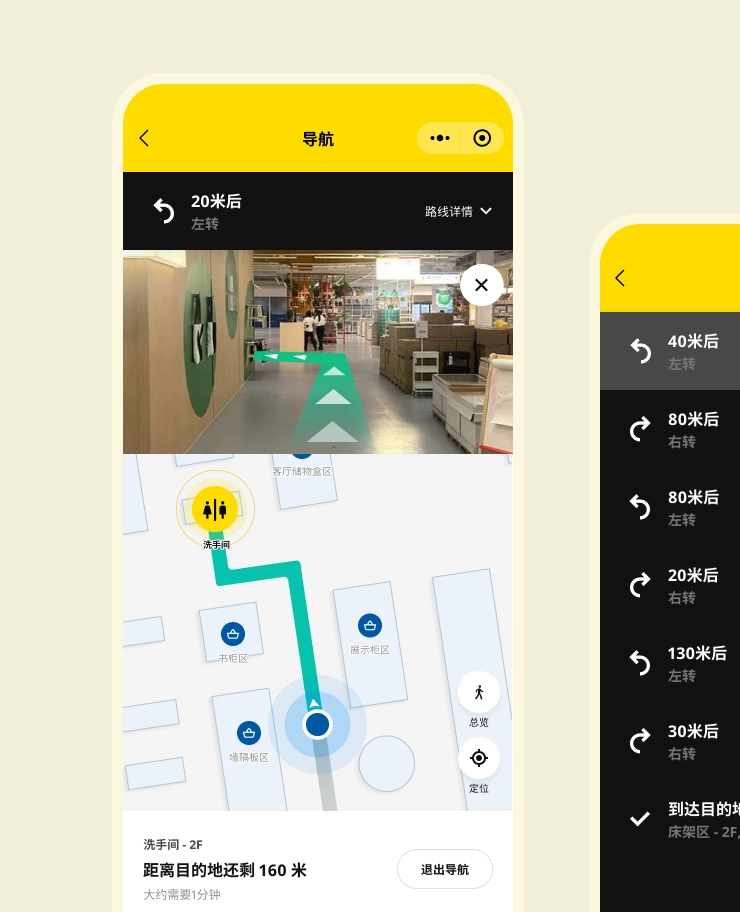
Recap equips Chinese and APAC participants with a mobile app to capture video responses, photos, and feedback as daily life unfolds. The app guides the completion of customized study tasks designed by clients.
Unlike general surveys, Recap activities feel specific and engaging: "Show us your wallet contents and spending habits" or "Walk us through your morning routine." The video feels personal, while the Likert rating scale questions add statistics.
The Recap dashboard lets clients view submissions in real-time - by participant, task, or chronologically. Chinese audio translates to English transcripts, eliminating language barriers. Videos transport global teams directly into local customer realities - their priorities, frustrations, delights, and ecosystem of habits and tools.
While Recap fuels ongoing research, initial findings readily validate app ideas. Discover which features resonate emotionally versus functionally in China and APAC markets. Assess willingness to adopt and pay for offerings. Recap quantifies reactions while qualitatively capturing reactions through rich, longitudinal diaries.
This high-fidelity view shapes apps and digital tools for international appeal.
Landing Pages Quantify True Demand
Landing pages distill an app concept into a single focused sales pitch. Promote these MVP-style pages through digital ads or social campaigns to assess if messaging sparks action.
Resist cramming every feature onto a landing page. Highlight only the core user needs and critical solution differentiators. I.e., “Meet fellow dog owners instantly to arrange play dates” says enough. How this happens explicitly can wait. Lead with the pain point relieved before app details.
Ask visitors to exchange their email addresses to “Get early access”. This signals a willingness to engage further versus idle curiosity. Quoting steep app pricing also pressures tests anticipated adoption and revenue.
If 100 visitors bounce untouched, that stings. But the same result from 1,000 visitors implies broader disinterest across larger outreach. Base conclusions on both percentages converted and total volumes.
Refine language and offers across multiple small-scale campaigns before mass-reach initiatives. Experiment with different ad placements, audiences, and bidding strategies. Let data dictate wise investments.
Sanity check your assumptions, too. Does the AUDIENCE_DOG_OWNER target narrow as expected? Niche misses will outpace untapped market potential. Test. Optimize. Repeat.
Landing pages make vague ideas concrete to assess consumer appetite. They frame validation discussions around costs acquired customers instead of hypotheticals. And systematic experiments expose flawed notions so you can nimbly adapt.
Early Adopters Provide Hard Truths
The first batch of people to use your app often signals broader viability. Analyze their behaviors closely through usage metrics and direct outreach. These early adopters serve as the canary in the app store coal mine.
Application analytics and heat mapping reveal how people navigate features after downloading your app. What draws them in initially? Where do they return frequently and spend time versus bounce quickly?
Highlighting discrepancies between assumed ideal behavior and reality spotlights whether you solved the right problems. Let data-driven insights outweigh gut instincts.
Avoid only gathering input from fickle complainers. Reach out to enthusiastic adopters to better understand motivations. Ask targeted questions:
“What picked your initial interest in our app?”
“Have we addressed your core needs? Where could we improve?”
“What would make you recommend us passionately to friends?”
Open-ended discussions unearth emotional connections beyond analytics like satisfaction scores. Listen intently.
Not all adoption surges are sustained. Analyze both percentages and total users to determine if niche demands or mass appeal drove early uptake.
Allocating extensive resources to hit retaining milestones proves wise if broad audiences flock in the thousands. Niche excitement by a few dozen fades fast. Base decisions on realistic outcomes.
Pay close attention as apps exit the starting gates. Adopters guide wise investment choices when threats loom to sink under the radar. Their behaviors and reactions warrant microscope-level attention, not casual observation.
Bringing Ideas to Life Through Meticulous Validation
Conducting rigorous validations transforms assumptions into evidence-based app development. From early concept testing through post-launch iterations, insights gained from real users minimize risks while optimizing offerings.
As award-winning digital product partners based in China, Digital Creative and UX Spot fuel success through this comprehensive approach. Our in-house research lab applies various methodologies to pressure test ideas and develop them into successful digital products.
We can help you vet market needs, willingness to pay, ideal features, and positioning. We smoke out faulty notions early when pivots prove most cost-effective. Our design roots focus all efforts on users - their desires, delights, and pain points.
By pairing validation with our full-service app, web, and e-commerce development across China and globally, Digital Creative converts winning ideas into tangible experiences that delight audiences.
We guide partners from first sparks through launches and beyond.
Are you ready to bring bold digital product ideas to life in new markets? Schedule a call today, and let’s build something exceptional together.
Have a project in mind?
Join our newsletter!
Get valuable insights on the latest digital trends, strategies, and developments in China and globally delivered straight to your inbox.