How to Choose the Right Tech Stack for Your Web Application
August 14th, 2023 · Written by Samuel Jesse
Contents
Choosing a tech stack for your web application can feel overwhelming, with so many options to evaluate. Where do you even start?
Just as a skilled architect carefully selects the materials and designs the blueprint for a towering skyscraper, software development demands a similarly strategic approach. At its very core lies a pivotal decision: the artful selection of the ideal tech stack for your web application. This initial step lays the foundation for your project's success and resilience. It's the guiding principle that shapes your project's functionalities, enhances its performance, and streamlines your development team's workflow.
Much like an architect's blueprint ensures that every detail of a building aligns with its intended purpose and aesthetics, the right tech stack guarantees that your web application not only meets but exceeds your users' expectations. Just as an architect considers a structure's environment, functionality, and aesthetics, a judiciously chosen technology stack, harmonized with your product's requisites from the outset, safeguards against potential obstacles during development. Making the right choice at this critical juncture can free you from extensive rework or updates down the line, ultimately conserving invaluable time and a substantial portion of your budget.
What Do You Expect From A Web Application?
There are a few main expectations behind creating web applications. You may be focusing your efforts on one of them, but a successful web application delivers a combination of these goals:
Offering services or products online.
Many web apps aim to provide users with services or products through the Internet. For example, web-based email, retail sites, travel booking sites, etc. This allows businesses to reach customers directly and make their experience more convenient.
Reaching wider audiences.
Web apps are accessible to anyone with an internet connection. This enables companies to reach and serve a much larger user base across geographies rather than just local customers.
Cost efficiency.
Developing and maintaining web apps is often cheaper compared to desktop software or native mobile apps. Web apps don't require software installations and can be quickly updated.
Platform independence.
Web apps are accessible through any device with a web browser like mobile, tablets, laptops, etc. This provides users with more flexible access across devices than platform-specific native apps.
Building brand loyalty.
Password-protected accounts, notifications, and personalization features of web apps provide users with convenience and a better experience. This builds loyalty.
Interactive capabilities.
Web apps allow real-time user interactions and content updates. This enables more dynamic and feature-rich experiences.
Generating revenue.
Many web apps, like SaaS apps, ecommerce sites, etc., aim to directly generate business revenue through subscriptions, sales, advertising, etc.
In summary - wider reach, cost benefits, convenience, interactivity, and revenue generation are some of the main drivers behind developing web-based applications for products and services.
What Is A Technology Stack?
A tech stack refers to the set of technologies used to build and run a web application. A typical web app tech stack contains components like an HTML/CSS/JS frontend, a backend language/framework, a database, web/app servers, and various build tools and utilities. The specific technologies used depend on the app's requirements and developer preferences.
Some standard components of a web app tech stack include:
-
Front-end: The front-end comprises the parts that users interact with directly in the browser. Common frontend technologies include HTML, CSS, JavaScript, and frameworks like React, Angular, and Vue.js.
-
Back-end: The backend includes the server-side technologies that power the app's core logic and integrate with databases and other services. Common backend technologies and frameworks include Node.js, Python, Ruby on Rails, PHP (Laravel), and Java (Spring).
-
Database: Databases like MySQL, MongoDB, and PostgreSQL store and manage app data and integrate with backend code. Databases can be SQL (relational) or NoSQL (non-relational).
-
Web/App Servers: Web servers like Apache and Nginx host the app and serve frontend content. App servers host the backend application logic.
-
Tools & Utilities: Development tools like Git, Webpack, Babel, NPM, and utilities like Content Delivery Networks (CDNs) aid app development and deployment.
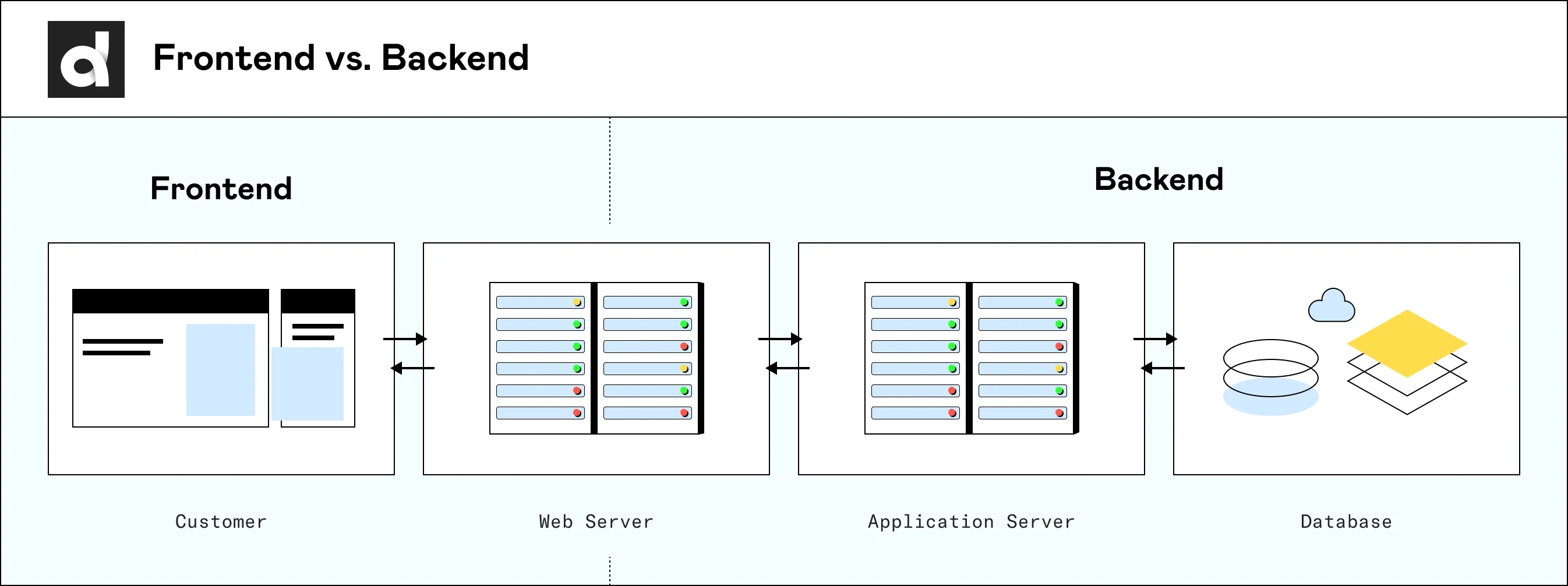
How Does It Work?

The front and back-end work together to handle the app logic and user interactions. The database stores and manages data. Supplementary services integrate via APIs. Web/app servers host and serve the app. And additional tools support the build, test, and deploy process.
Understanding how all sides of the tech stack work together is key for choosing technologies well-suited for your application.
Here's an overview of the web development process and how the front-end and back-end tech stacks factor in:
The workflow usually starts with the front end. The front-end developers write HTML, CSS, and/or JavaScript code to build the user interface and interactions. They may use frameworks like React or Vue to structure the code into reusable components.
The frontend code is bundled and optimized using build tools like Webpack. The resulting static assets (HTML, CSS, JS files) are deployed to a CDN and served to the browser. Some front-end technologies include:
-
HTML, CSS, and JavaScript - they are the core building blocks for content, design, and interactivity;
-
Front-end frameworks like React, Vue, and Angular provide structures and tools for efficiently organizing and developing complex UIs;
-
UI libraries - pre-built UI components allow faster front-end development;
-
Build tools like Webpack, Vite - automate bundling of assets and optimize front-end code.
The front-end stack impacts the speed, responsiveness, and overall experience your users have while interacting with your web app.
When the user interacts with the front end, requests are made to the backend server, which runs the core application logic. The backend is powered by a language like Python or Node.js and a framework like Django or Express.
The backend handles request routing, authentication, data processing, and integration with databases and other services. It will retrieve or modify data in the database based on the business logic.
The back end includes the server-side technologies that power your application's core functionality and business logic. Common back-end technologies include:
-
Programming languages like JavaScript/Node.js, PHP, Ruby, Python;
-
Back-end frameworks like Express, Laravel, Django, Rails;
-
Databases like MySQL, MongoDB, and PostgreSQL for organizing and storing data;
-
Web servers like Nginx and Apache for handling HTTP requests and responses;
-
Cloud platforms like AWS, GCP, and Azure can provide back-end services.
The back-end stack supports critical app functionality like database interactions, API routing, server-side rendering, security, and more.
The front-end and back-end stacks connect to create the full-stack web application. Here are some key development workflows:
-
Front-end retrieving and displaying data from APIs powered by the back-end;
-
Back-end rendering initial templates/views served to the front-end;
-
Front-end form submissions sending data to the back-end for processing;
-
Back-end pushing real-time data updates to the front-end.
The database (MySQL, MongoDB, etc.) stores structured data like user information, content, transactions, etc. It interfaces with the backend via an Object-Relational Mapper (ORM) or Query language.
The backend may connect to external services via APIs—for example, payment gateways, maps, messaging services, or analytics.
A web server like Nginx serves the static assets from the CDN and proxies requests to the backend app server.
Build and deployment tools help automate the app's testing, deployment, scaling, and monitoring across development, test, and production environments.
Choosing technologies that can seamlessly integrate will ensure your app's front-end and back-end can work synergistically. Evaluating both stacks together rather than separately is key for web app development success.
Popular Web App Tech Stacks:
1. LAMP

LAMP is an acronym for its four key components:
Linux - an open-source operating system that runs your web app's backend infrastructure and services. Common distribution systems used are Ubuntu, CentOS, Debian, etc.
Apache - The most widely used open-source web server software. Apache runs on Linux to handle web requests, serve assets, and route traffic.
MySQL - A relational database management system (RDBMS) that stores your web app's structured data like users, content, transactions, etc.
PHP - A popular server-side scripting language that integrates with Apache and MySQL to execute app logic and generate dynamic content.
Together, these form a simple yet powerful platform for building database-backed dynamic web apps. Everything in LAMP is open-source and free to use.
Here are some of the advantages LAMP offers for web development:
Cost-effective - All components are free and have no licensing costs.
Open source - The source code is freely available to customize and extend as needed.
Cross-platform - Can run on various flavors of Linux as well as Windows and MacOS.
Active community support - As an extremely popular stack, plentiful documentation, and help are available.
Compatible with most content management systems - it’s easy to set up a website using WordPress or Drupal.
Simplicity - Installation, configuration, and use are pretty straightforward compared to other enterprise technology stacks.
LAMP is commonly used to build:
-
Small business websites - For example, small ecommerce stores, company sites, etc.
-
Blogs and content sites - CMS platforms like WordPress and Drupal run on LAMP.
-
Web applications - Custom web apps like intranets, project management tools, inventory systems, etc.
-
Prototypes and MVPs - Quickly test new product ideas before investing in more robust stacks.
2. MEAN

MEAN stands for:
MongoDB - A document-oriented NoSQL database that provides flexibility, scalability, and high availability for web apps. It uses JSON-like BSON documents to store data.
Express - A minimalist web application framework for Node.js. It provides helpers and functionality for routing, middleware, and more with high performance and low overhead.
AngularJS - A powerful JavaScript MVC framework maintained by Google that handles UI rendering and two-way data binding for interactive single-page applications.
Node.js - An event-driven JavaScript runtime built on Chrome's V8 engine. It enables scalable network applications using an asynchronous, non-blocking I/O model.
Here are some of the key advantages MEAN provides:
Full JavaScript - MEAN only requires knowledge of one language - JavaScript, even on the server side. This makes development and prototyping fast and consistent.
Real-time - Node.js enables real-time bidirectional communication between client and server via WebSockets and fast I/O.
Flexible documents - MongoDB's document schema provides flexibility compared to rigid SQL schemas allowing easy iteration.
Responsive UIs - AngularJS and front-end JavaScript facilitate interactive UIs that instantly update in response to data changes.
Scalability - Node.js and MongoDB provide easy horizontal scalability for handling high-traffic loads.
Open source - All components are free and open source enabling customization.
The MEAN stack works well for building apps like:
-
Real-time web apps - Chat, live updates, collaboration tools, real-time dashboards, etc.
-
Single page applications - MEAN is great for SPAs that require dynamic UIs and frequent partial updates.
-
Prototypes and MVPs - Rapidly build and modify proofs-of-concept and minimum-viable products.
-
Content/community sites - For sites that require real-time content updates and social features.
With its scalable architecture and reactive UIs, MEAN is a go-to stack for building modern, dynamic web experiences. Its end-to-end JavaScript approach simplifies and speeds up development.
3. MERN

MERN has emerged as a popular open-source JavaScript stack for building modern web applications. Comprised of MongoDB, Express, React, and Node.js, it represents a modern alternative to the older MEAN stack.
MERN vs. MEAN
MERN uses React, while MEAN uses Angular. The MEAN stack (MongoDB, Express, Angular, Node) was popular earlier for web development. Compared to MEAN, MERN offers these advantages:
-
React’s component architecture is more flexible than Angular’s rigid MVC structure.
-
React encourages modular, reusable UI components with uni-directional data flow.
-
React gets more frequent updates and has better support than aging AngularJS.
-
React Native allows code reuse for mobile apps with React.
The MERN stack is well-suited for:
-
Building JavaScript-driven single-page apps with interactive UIs
-
Developing APIs and microservices using Express and MongoDB
-
Crafting fast websites with server-side rendering
-
Mobile apps with code reuse using React Native
-
Rapid prototyping and agile development
-
Deploying real-time web apps like chats, pipelines, dashboards
MERN’s flexibility supports everything from robust web apps to customizable APIs to interactive mobile experiences. Its modularity facilitates iterative development and collaboration. And MongoDB + Node enables easy scalability.
With growing community adoption, abundant resources, and modern capabilities, MERN stacks up as an ideal choice for today’s web application development projects, both big and small.
4. Django/Python
Django is a widely used open-source framework for developers looking to build full-featured web applications in Python, enabling clean, pragmatic design and fast development.
Django is a high-level Python web framework that handles many common tasks. This allows developers to focus on the unique application logic rather than re-implementing backend foundations. The "batteries included" philosophy removes a lot of boilerplate code.
Pairing Django with Python gives you an immensely productive full-stack solution. Python's simplicity, versatility, and huge ecosystem make it an excellent fit for startups as well as established organizations.
Here are some of the standout features of Django:
Rapid development - Django's high-level abstractions and ORM produce very concise, fast code.
Scalable - Handles everything from low-traffic sites to high-demand applications with large data volumes.
Secure - Protection against SQL injection, XSS, CSRF, and other OWASP threats built-in.
Fully featured - Comes with admin screens, database migrations, and testing framework out of the box.
Flexible - Can integrate with most SQL and NoSQL databases, frontend frameworks, cloud platforms, etc.
Robust support - Large open source community with abundant resources available.
Django works very well for use cases like:
-
Data-driven web apps - Great for apps managing structured records like users, products, transactions, etc.
-
Content management - Built-in ORM and admin site suit custom CMS implementations.
-
APIs - JSON REST APIs are simple to implement in Django for client apps to consume.
-
Enterprise applications - Provides the full suite of capabilities expected in enterprise-grade apps.
-
Rapid prototyping - Allows quickly testing ideas and creating MVPs.
Django, paired with Python, offers a rock-solid and productive full-stack solution for web projects of any size.
5. Ruby on Rails
Ruby on Rails (or Rails) is a popular open-source web framework written in Ruby that allows rapid development of full-featured web applications.
Rails provides a Model-View-Controller architecture for database-backed web development.
Its components cover much of the boilerplate needed to build web apps. Rails follows "Convention over Configuration," meaning it makes assumptions about the best way to do things and sets sensible defaults to avoid repetition.
Key Benefits of Rails:
Rapid development - Lets you build features incredibly fast.
Vibrant ecosystem - Over 3,000 plugins, Gems, and libraries available.
Convention over configuration - Less code and configs needed to get started.
Mature framework - Rails has been around for over 15 years and is well-tested.
Rails is a great choice for scenarios like:
-
Web apps with complex data workflows
-
Building APIs for mobile and client-side apps
-
Admin dashboards and CRUD-heavy apps
-
MVPs and proof-of-concepts
Rails has enabled many pioneering startups to ship products incredibly fast. Its emphasis on developer happiness and Ruby's expressiveness and simplicity make Rails a joy to work with for building full-stack web applications.
6. ASP.NET Core
ASP.NET Core has emerged as a popular open-source web framework from Microsoft for building modern, cloud-ready web applications on Windows, Linux, and MacOS.
ASP.NET Core has emerged as a popular open-source web framework from Microsoft for building modern, cloud-ready web applications on Windows, Linux, and MacOS.
Some of the major pieces that make up the ASP.NET Core framework include:
.NET Core - Cross-platform .NET runtime that ASP.NET Core apps run on. Provides core libraries and common APIs.
C# - Primary programming language used to write ASP.NET Core apps. Offers strong typing and object-oriented capabilities.
Controllers - Handle requests and responses. Define actions that render views.
Razor Pages - Page-focused coding model combining HTML and C# code.
Blazor - Build interactive client-side web UI with C# instead of JavaScript.
Entity Framework Core - Provides object-relational mapping to databases like SQL Server, PostgreSQL, MySQL, etc.
Built-in Dependency Injection - For building loosely coupled components and managing dependencies.
Middleware - Modules that pipeline incoming requests and outgoing responses.
This provides the core framework for routing, handling requests, rendering pages, managing data, and injecting services. The modular architecture allows for building secure, performant, scalable web applications.
Some major advantages of the ASP.NET Core stack include:
Cross-platform - Can run on Windows, Linux, and macOS.
Open source - Entirely open-source and community-driven.
High Performance - Optimized for speed and low resource utilization.
Modular design - Add only the components your app needs. Replace any framework part.
Flexible hosting - Deploy to cloud platforms like Azure, Docker, Kubernetes, and web servers.
Scalable apps - Handles lightweight APIs to high-traffic sites with ease.
ASP.NET Core works great for:
-
Web APIs consumed by mobile/SPA frontend clients
-
Microservices architecture and container-based deployments
-
Real-time web applications like chat, messaging, notifications
-
Traditional server-rendered multi-page sites and web apps
-
Low-latency, high throughput web services
ASP.NET Core provides an enterprise-grade, open-source web framework that is fast, secure, and enjoyable for developers to build and maintain various types of web applications.
9 Tips For Choosing The Right Tech Stack For Your Web Application

1. Align with Project Requirements
One of the most critical considerations is matching the tech stack to your app's functional requirements, target users, and use cases. At this point, it is essential to ask these questions:
What are the app's key features, functionality, and use cases?
Will it be high traffic or low traffic? Data-intensive? Real-time?
What are the performance, security, and scalability needs?
For example, suppose you're building a data-driven web app to manage user profiles and content for a social media site. In that case, it will need to handle large volumes of reads and writes to the database as well as support many concurrent users. So you'd want a stack that offers strong database performance and horizontal scalability, like using PostgreSQL with Django and Celery for queueing tasks.
On the other hand, if you're building a brochure website for a small business that will have little traffic or complexity, a more straightforward stack like HTML/CSS/JS with a CMS like WordPress on a shared hosting plan would suffice. Aligning the tech choices to the specific needs of the project is key.
2. Analyze your competition
Research what stacks competitors or similar apps use. Reusing proven stacks lowers risk.
For example, if you are developing a social media web application, research the tech stacks used by the major players in that space, like Facebook, Twitter, Reddit, and Pinterest.
You'll find that many of them use similar stacks consisting of Python/Django or Ruby on Rails on the backend, with React for the frontend UI running on cloud infrastructure like AWS.
By reusing a proven, scalable stack already working well for comparable large-scale social apps, you can reduce the risk and guesswork in choosing your own technologies. You can always customize and optimize the stack for your specific needs later as well. But starting with a vetted foundation is wise.
3. Factor in costs
When evaluating the costs of different technology options, consider the upfront software license fees and the ongoing infrastructure, deployment, and tooling expenses.
An open-source stack like LAMP will have zero license fees, while a proprietary language like .NET has monthly license costs per developer. Cloud hosting fees can also vary widely between platforms.
Additionally, factor in costs of supporting tools and services like application performance management (APM) solutions, CI/CD pipelines, testing tools, etc., which may have plugins or native integration with specific stacks.
Crunching the numbers for the total cost of ownership over the lifetime of your app will help you make the most financially prudent choice when selecting from technology options for your web application stack.
4. Consider Long-term Maintenance Needs
The technology decisions you make at the start have long-term implications for maintaining and enhancing the app in the future. Ask yourself these questions:
How will new features be built over time? Does the stack support iteration?
Are documentation, troubleshooting help, and libraries available?
How easy is it to integrate third-party APIs and dependencies?
Can we quickly scale with user growth projections for 3-5 years?
Some evaluation factors are the ease of finding developers skilled in the stack, the availability of robust documentation and support resources, the complexity of the stack's technologies, and their relevance over the long term.
For example, Node.js and MongoDB provide a very flexible and modular architecture that makes adding new features simple over time. The large JavaScript ecosystem also ensures an ample talent pool. On the other hand, sticking with older legacy frameworks can make long-term maintenance more challenging as developer skills and documentation dwindles. Choosing technologies with strong roadmaps and community support is advised.
5. Evaluate Performance Tradeoffs
The performance requirements of your app should also inform the choice of tech stack.
For low-traffic apps, developer productivity may be a bigger priority than performance optimization. But for mission-critical, high-traffic apps, you need to evaluate aspects like scalability, caching support, request throughput, and overall efficiency of the stack.
Doing small load and performance tests on development prototypes can provide valuable data points to guide your decision.
For example, if you are building a web app to power an e-commerce site during holiday sales, it will need to handle large spikes in traffic and transactions at peak times. In this case, using a high-performance stack makes sense. Prototyping the most demanding use cases early is key to identifying potential bottlenecks.
If it's an internal enterprise app with steady low traffic, developer productivity with Django or Rails may trump small performance gains from other languages. The expected usage patterns should drive these tradeoff decisions.
6. Assess Developer Skills
Your in-house team's expertise with specific languages, frameworks, and databases is a key factor to consider.
Leveraging existing skills allows faster development and troubleshooting while re-skilling team members on new tech can be time-consuming and delay projects. Assess if the learning will pay off long-term for your team and organization.
Similarly, evaluate available talent when expanding the dev team for future needs. Popular stacks make hiring easier. Novel stacks mean you likely need to train new team members.
7. Prototype and Experiment
Prototyping a basic version of your app with two or three different stacks helps better understand the pros and cons of each approach.
Building the same app features across different stacks illustrates how efficiently you can develop them and highlights potential skill gaps in your team. Starting small avoids over-investment in any one stack too early.
Overall, keep an open mindset when evaluating technology for your web app. Consider both immediate project needs and the long-term evolution and maintenance of the product over time. Leverage your team's strengths, fill skill gaps where required, and validate assumptions through prototyping before committing to a stack. This will set your project up for success.
For example, you could prototype your app's core data workflows and UI with both Django and Node/Express to compare. Building the same simple views and API endpoints will reveal if one framework offers significantly faster development velocity over the other. And your team can gauge their relative comfort with the two environments before making a final choice. Prototyping minimizes the risk of choosing a stack that is not optimal for your needs.
8. Stay up-to-date but don't bleed edge
Balance using the latest stable technology versus bleeding edge technology with risks.
When selecting the technologies for your stack, it's good to leverage the latest stable releases that have been battle-tested but avoid being too bleeding edge.
Staying reasonably up-to-date allows you to build with current best practices and features. But don't risk significant delays and blockers by adopting too many shiny new technologies before they are mature and stable. Find the right balance.
9. Don't over-optimize early on
When just starting out, it's better to build your application with an established full stack like MERN or Django rather than trying to assemble a highly fine-tuned custom stack.
For example, if you are developing a prototype or MVP, use a rapid development stack like Ruby on Rails or Python/Django to validate your idea and features quickly. This allows you to test assumptions fast without prematurely getting bogged down in complex performance optimizations.
Once you have product-market fit and know where the performance bottlenecks are under actual user loads, you can begin swapping out components of your stack and engineering specifically for scale. But don't spend time over-optimizing parts of a stack that may not even matter based on how users utilize the app. Keep it simple early.
The "right" tech stack depends heavily on your specific app's use case and team makeup. By evaluating options against these key criteria, you can narrow down the best stack for your web application needs.
Choosing the technologies to power your web application is an exciting yet challenging process. With the diversity of options available today, thoroughly evaluating your needs, prototyping options, and considering long-term maintenance requirements will set your project up for success. Leverage your team’s strengths, fill skill gaps where prudent, and always keep the end-user experience as the north star when making decisions. The technology should enable your product vision, not hinder it. With a collaborative, iterative approach, you can build web apps that delight users and advance your business goals using the optimal technology stack.
Develop Your Web App With Digital Creative
We at Digital Creative understand how crucial yet challenging it is to select the optimal technology stack for your web application development. With dozens of programming languages, frameworks, databases, and tools to evaluate, it can get overwhelming fast.
But here is where our decade of experience building and launching successful web apps across diverse domains comes in handy. Our team of expert developers stays on top of the latest proven technologies.
Based on an in-depth discovery of your application's functional requirements, target users, business goals, and technical constraints, we will recommend a tailored technology roadmap that enables fast, iterative development and quick time-to-market
Whether it is prototyping your MVP with agile frameworks or engineering complex workflows for enterprise-scale performance, we bring you the perfect blend of technical expertise and business expertise. This ensures we build your web app on technologies that are optimal both in the short term as well as years down the line.
We will simplify the maze of technology choices, provide transparency, and set their project up for success. Contact us today, and let’s build your web app together!
Have a project in mind?
Join our newsletter!
Get valuable insights on the latest digital trends, strategies, and developments in China and globally delivered straight to your inbox.
