A Weekly Dose of Web - W04
January 17th, 2023
Our developer team has put together the 4th chapter of the weekly dose of web this week with new updates in the back-end, front-end, and DevOps technologies. Learn more about Geist, Next SEO plugin, web application architecture guide, top front-end tools of 2022, and ChatGPT.

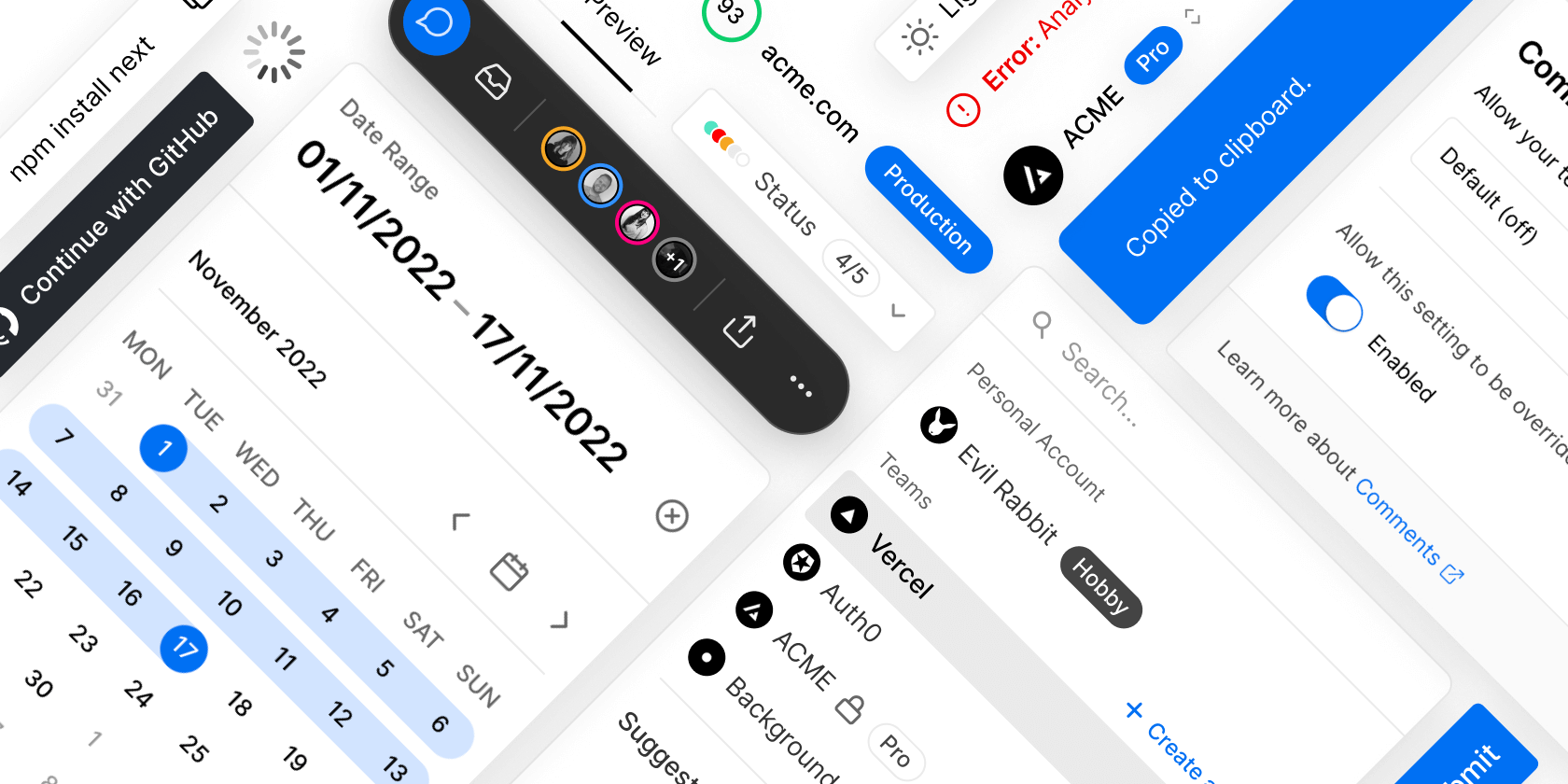
Geist - A vercel design system for building consistent web experiences
https://vercel.com/design/introductionGeist is a vercel design system, to build consistent web experiences. It offers a scalable color system, a grid system to create complex layouts, and a collection of icons and documented Geist components to design dynamic and accessible products.
Shared by Wu
Lead Front-end Developer
Next SEO - A plugin that makes managing SEO easy
https://github.com/garmeeh/next-seoNext SEO is a plugin that makes SEO much easier to do with next.js projects. It simplifies many things like og and robots meta Also, this plugin supports structured data(json-ld).
Shared by Anhao
Front-end Developer
Web Application Architecture Guide
https://dzone.com/articles/web-application-architecture-the-latest-guideA detailed article on how a web application architecture diagram looks and how you can design the right architecture for web apps.
Shared by Samuel
Digital Director
Top Front-End Tools Of 2022
https://www.smashingmagazine.com/2023/01/top-frontend-tools-2022/In this roundup, you’ll find useful front-end tools that were popular last year and will help you speed up your development workflow.
Shared by Samuel
Digital Director
ChatGPT - Large language model to boost your developer productivity
https://www.showwcase.com/show/25670/how-to-use-chatgpt-to-boost-your-developer-productivityA dive into ChatGPT, exploring many amazing ways to use it to boost development productivity, code generation, code translation, bug detection and fixing, guidance, to dummy data generation.
Shared by Samuel
Digital Director
Adrenaline - OpenAI Codex debugging assistant
https://github.com/shobrook/adrenaline/Adrenaline is an online code debugger with built-in OpenAI features and bug explanations. You paste your code with an error into the debugger, paste your error that you can't solve, and push 'Debug'. OpenAI takes over and explains your code issue and recommends a solution in the code that you can just use for solving your issue.
Shared by Ryan
Flutter Developer
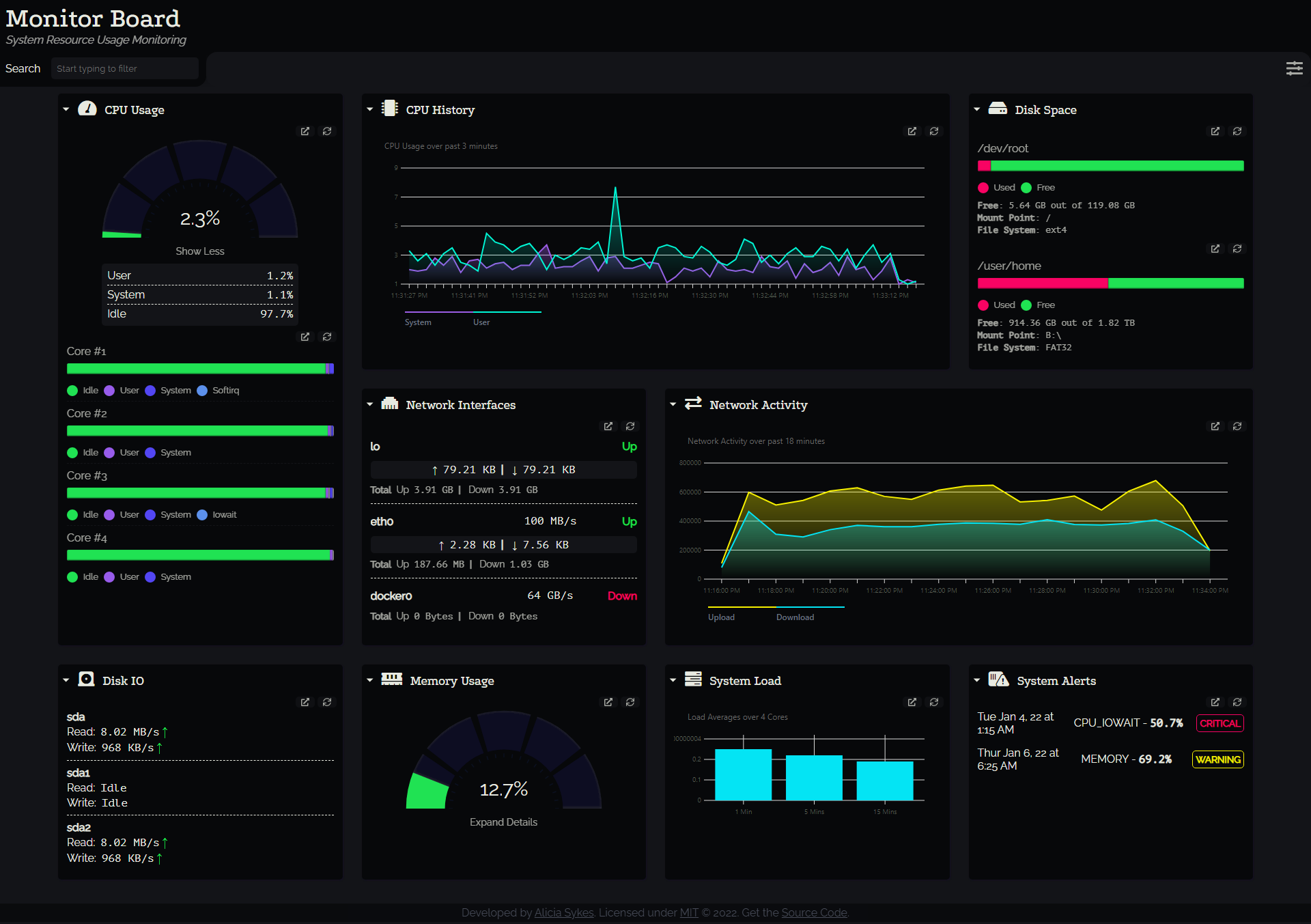
Dashy - A self-hosted personal dashboard
https://github.com/Lissy93/dashyA self-hostable personal dashboard that includes status-checking, widgets, themes, icon packs, a UI editor, and much more. You can create a custom page with all the daily used services you use along with custom widgets showing some important metrics.
Shared by Rafael
Technical Director
Collection of Tailwind CSS tools
https://dev.to/arafat4693/cool-tailwindcss-tools-for-everyone-5c5mTailwind CSS is a utility-first CSS framework that can help developers build custom designs quickly and easily. One of the things that make Tailwind CSS so powerful is the abundance of third-party tools and resources available to use in conjunction with it. This article takes a look at some of the coolest Tailwind CSS tools out there.
Shared by Samuel
Digital Director
Turf - A modular geospatial engine written in JavaScript
https://turfjs.org/This library provides a number of algorithms for dealing with spatial geography, which can help us implement geolocation-related calculations.
Shared by Jianong
Laravel Developer