A Weekly Dose Of Web - W01
December 28th, 2022
Every Friday our tech team meets to share and discuss the latest happenings in front-end, back-end, and DevOps web technologies. This is what we shared last week.

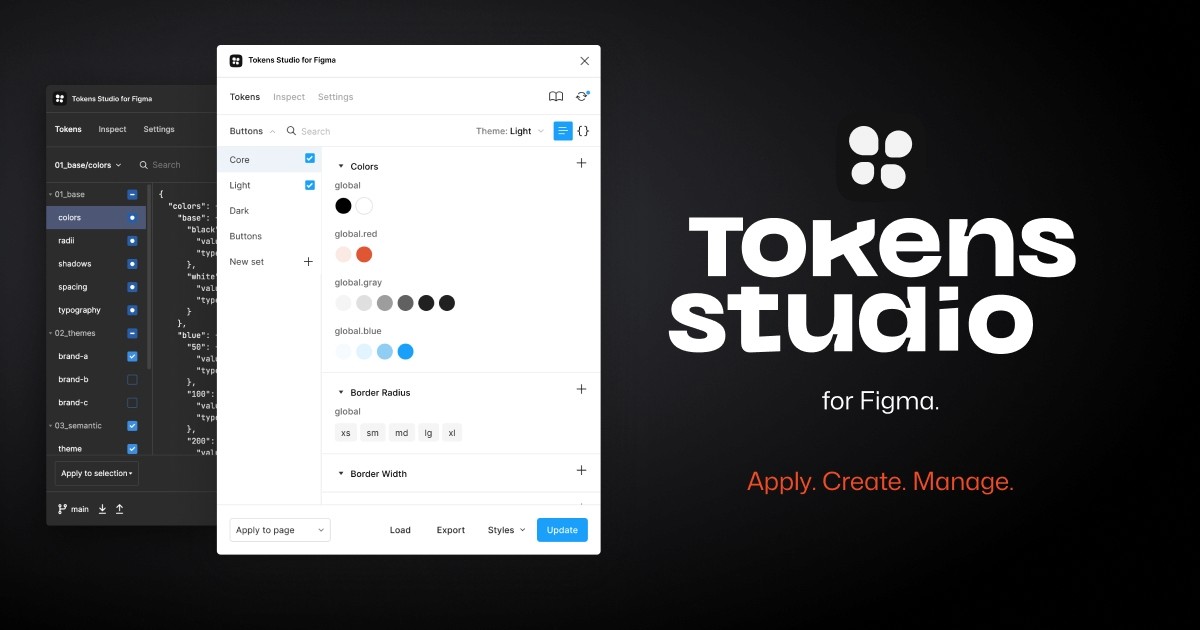
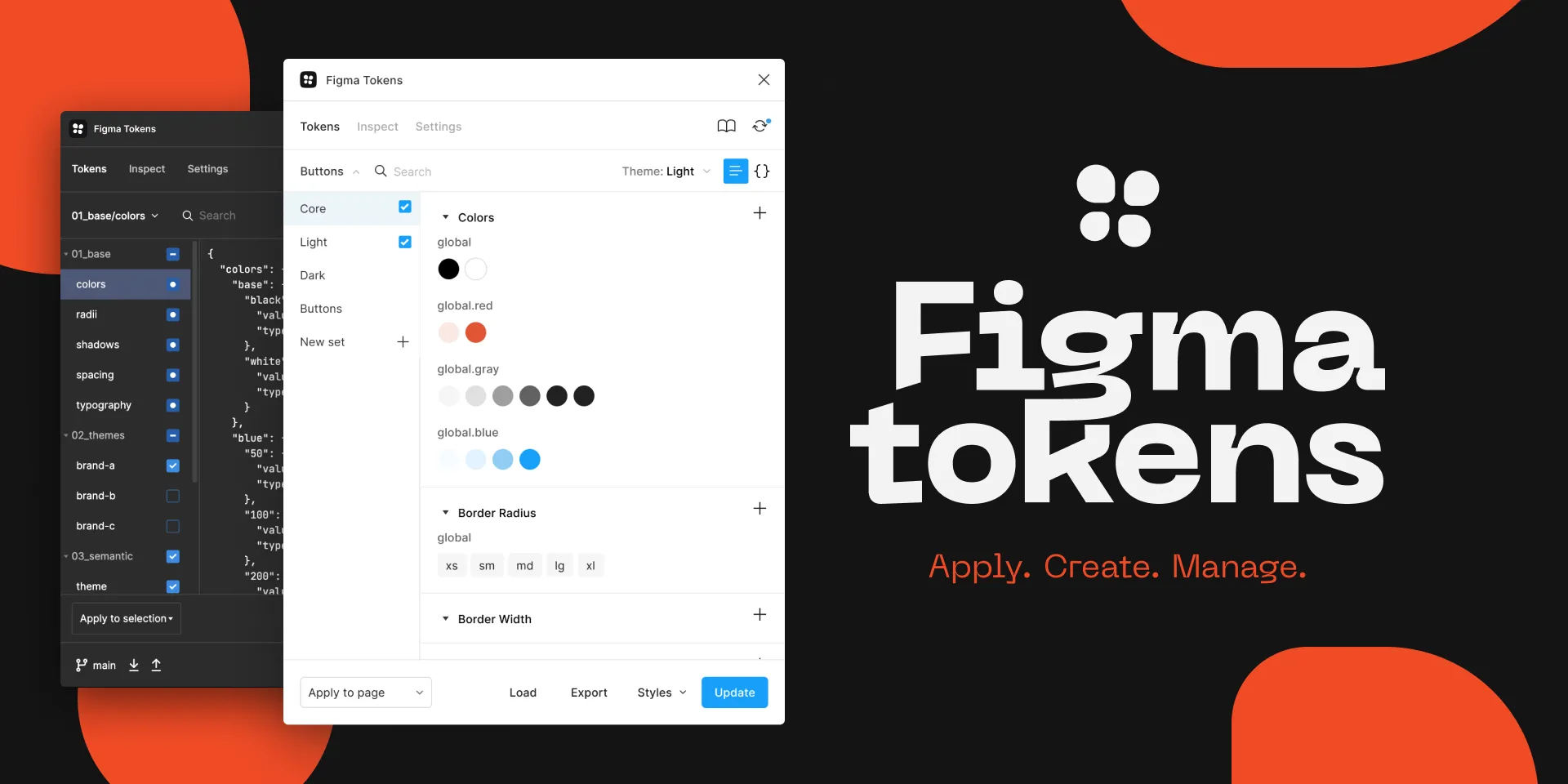
Figma Tokens
https://www.figmatokens.com/Figma Tokens is a Figma Plugin that allows you to integrate Tokens into your Figma designs.
It gives you reusable tokens that can be used for a whole range of design options, from border radii or spacer units to semantic color and typography styles. It allows you to change tokens and see these changes applied to the whole document or its styles, generating a JSON file stored in GIT
Shared by Samuel Jesse
Co-founder
Open Graph Image as a Service
https://github.com/vercel/og-imageServerless service that generates dynamic Open Graph images that you can embed in your tags.
This package allows "images" to be used as the thumbnail for services that support Open Graph Images, the images are generated on the fly, you can create a template, have a few dynamic params given, and the image is dynamically generated. It helps immensely if you have many pages and need to generate thousands of OG tags for every page.
Shared by Rafael Milewski
Tech Director/Full-stack Developer
Satori: Enlightened library to convert HTML and CSS to SVG
https://github.com/vercel/satoriA handy tool that can convert HTML and CSS to SVG, which means developers can now draw SVG by using semantic HTML code and export it to design tools for further usage.
Shared by Ryan Wu
Lead Front-end Developer
Arc is a browser…
https://arc.net/A newly redesigned browser, unlike all current browsers, its UI and UX are built from scratch, you can feel they really rethought every single detail for a browser, they simplified and reorganized tab management and browsing habits. Now It’s still a simple browser, but it’s worth keeping an eye on it to see if it’s a game changer. *Need to apply for BETA.
Shared by Ryan Wu
Lead Front-end Developer
Pinyin
https://github.com/overtrue/pinyinA backend library that can convert Chinese characters to pinyin. It can be used to improve the user experience of searching, you just need to include the pinyin in indexes, then users can quickly get results while typing.
For example, if the title is 你好, then the results will be returned by typing ni hao.
Shared by Jianong
Laravel Developer
Tiny Logger - A hook to help debug React components
https://github.com/shuding/tilgA hook to help debug React components. Just by calling it in the component, it will magically print render information into the web console. It is also a neat tool for quick logging, you don't need to type console.log repeatedly.
Shared by Axeel
Front-end Developer
Next.js Routes
https://github.com/tatethurston/nextjs-routesA simple code generator that reads the pages directory of next.js and generates strongly typed definitions of routes. It can drastically reduce the probability of writing wrong URLs in a plain string. It will automatically update types when your pages change, and it's purely a compilation time thing, so it won't cause any performance issues.
Shared by Axeel
Front-end Developer
Apple opens the lock screen to apps with ‘Live Activities’ on iOS 16
https://www.performancemarketingworld.com/article/1803054/apple-opens-lock-screen-brands-live-activities-iosApple has unveiled its latest iOS16.1 update, including Live Activities, which lets apps get more visibility and bring more value to users through their mobile apps. According to Apple, “Live Activities is a new feature that helps users stay on top of things that are happening in real-time, such as a sports game, workout, ride-share, or food delivery order, right from the Lock Screen”.
Shared by Samuel Jesse
Co-founder
Turbo - Make ship happen
https://turbo.build/The author of Webpack got together with Vercel and made an incremental bundler and build system optimized for JavaScript and TypeScript, written in Rust.
Shared by Ryan Wu
Lead Front-end Developer